Improvements that CSS could use in 2023
Last year was a bumper year for CSS. Rather than ask for more new features. I would like to see more improvements to what we already have.
Last year was a bumper year for CSS. The Interop 2022 initiative gathered all of the major browser vendors, and other stakeholders, to solve the top browsers compatibility issues identified by web developers.
A lot of new, significant features were shipped including the most coveted features: container queries and the "parent" selector. Also, some bugs and compatibility issues were addressed for existing features. 🤩
You can see a summary of the Interop 2022 achievements below.

Thank you to those who worked hard to deliver those features amongst others. 🙏
Drinking the water of a well: One should never forget who dug it
-- Chinese proverb
What should we do next?
Chris Coyier posted some ideas on what he would like to see added to CSS in 2023.
Here is a summary of Chris's ideas:
- Style able resize handles
- Regions
- Standardised multi-line
- Mixins & extends
- Inline truncation
- Animate to auto
- Nesting
Adam Argyle added text-wrap to the mix.
Interop 2023 is under development, the project timeline states that a public announcement will be made this week. 🤞
My shortlist
I will refrain from naming new features. I think that there is too much attention and hype surrounding new features. I would love it if we consolidated what we have.
I would to see some existing, partially implemented features finished off. I would like to see some non-standard features get adopted properly.
Let's jump in!
1) Fully support the mask property
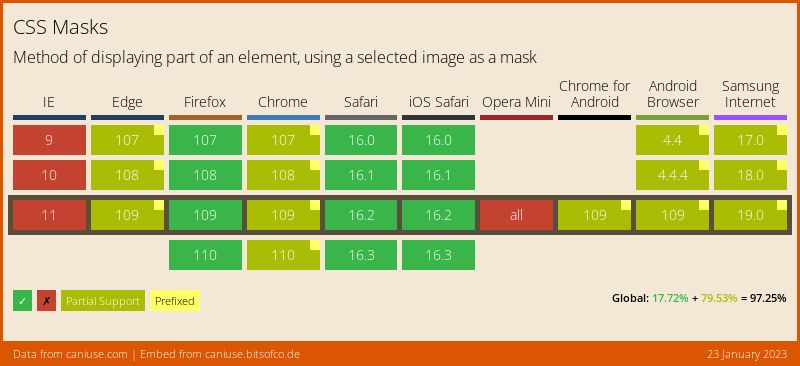
I would love to see the mask property implemented fully across browsers. It has been in a frankensteinian state for a long time. If you look on caniuse, it has a list of notes that speak to its historic implementation!

It is partially supported in Edge and Chrome at the moment, and requires a prefix.
In my recent post on a making a [circular wipe transition]({% postUrl "2023-01-16-awesome-cross-browser-starwars-c.." %}), I highlight some of the pitfalls related to animating a CSS Mask.

2) Fully support background-image: image-set()
Since images account for the biggest portion of the weight of a typical webpage, images have a major impact on the performance of a webpage.
At the moment, there is no explicit responsive solution for background images like there is with the img element. With the img element, you can offer responsive hints via the sizes and srcset attributes. You can provide different resolutions of the same image and let the browser choose the appropriate one according to the device resolution.
There is an existing CSS function for providing a set of background images, the image-set() function.
.hero {
background-image: -webkit-image-set(
url("small-hero.jpg") 1x,
url("large-hero.jpg") 2x);
background-image: image-set(
url("small-hero.jpg") 1x,
url("large-hero.jpg") 2x);
}
However, currently this function is partially supported in most browsers. Also, it requires a prefix.

If you want to have a background image and mitigate this resolution issue, you either need to reach for a media/container query to specify a different resolution image for different viewport/container sizes, or you have to choose one large resolution image to satisfy all resolutions.
The way this shakes out is that often people tend to opt for img or picture element instead of using background-image, even though a background image is more appropriate for the context. For example, a hero section for a webpage often has a large image and may have some overlayed text. Most of the time the Largest Contentful Paint (LCP), one of Google's core web vital metrics, is an image. If you want to improve the UX of your webpage and want Google to rank your webpage more favourable, then you are likely be tempted to reach for an img or picture instead of a background image.
Largest Contentful Paint (LCP) is an important, user-centric metric for measuring perceived load speed because it marks the point in the page load timeline when the page's main content has likely loaded — a fast LCP helps reassure the user that the page is useful.
I was reading a guide on LCP recently on Smashing Magazine, Optimizing The Image Element LCP, there is no mention of image-set() whatsoever!
It seems strange that there are competing new image formats in the form of JPEG XL and AV1 and HEIC, and arguably their chief selling point is a reduction in file size and rendering speed. Yet, the image-set() function offers similar benefit in terms of improving page performance, and it is getting dusty! I would guess that is probably lower hanging fruit in terms of implementation too.
3) Make text stroke a standard property
I would like to see stroked text in CSS, for real. There is a non-standard property called -webkit-text-stroke. I would love to have the ability to align a stroke like design tools permit.

You can create different asthetics with stroked text.
There is a working draft W3C specification CSS Fill and Stroke Module Level 3 to add stroke properties to CSS such as: stroke-color, stroke-width and stroke-align. It looks like it is more oriented to SVG, but I guess it can be applied to text in HTML too. I have an upcoming post on it.
4) Have a standard property for setting a background image for text
It is possible to set a background image for text through background-clip: text.
However, the text value is not in the CSS Backgrounds and Borders Module Level 3 Spec.
It is the prefixed version of the property -webkit-background-clip: text that works in most browsers now.

Can we give it a bona fide specification to ensure it is implemented consistently?
And drop the prefix, of course!
5) Wider adoption of CSS Houdini APIs
CSS Houdini is a set of APIs that expose parts of the CSS engine. This makes it possible for developers to create extensions for CSS. It offers some wild possibilities.
It was added to Chromium-based browsers at the back end of 2020. It seems the trail has gone cold since then.
You can see the state of affairs on https://houdini.how/about. The Paint API and Typed OM API are under development in Safari. The rest of the APIs are categorized as "under consideration" or "no signal" for Firefox and Safari.
Final thoughts
Perhaps, consolidating existing features is not as sexy as shipping new features, but it is no less important. If features are buggy or partially implemented, then their utility is low.
We are moving in a positive direction with collaboration between browser vendors to make collective priorties through the Interop initiative. It is good that developers are having some input to this process too. I hope this continues and improves.
You can subscribe to my RSS feed to get my latest articles.
