If I see something interesting or novel on a website, I like to investigate how it was made. Since the early days of the web, “view source” in browsers has been a portal for discovery for curious folks.
Now, “view source” is packaged into a suite of much more sophisticated tools that we refer to as devtools. Now, we can explore the HTML and CSS and JS of webpages in very intricate ways.
I find exploring webpages througn devtools a great way to learn and grow as a developer. The world wide web is your oyster.
Today, I saw a nice noisy effect on the background of a website. I wanted to satisfy my curiousity on the providence of the effect. My guess was that it was a SVG filter.
So, I opened the devtools looking to extract the code to recreate a minimal example. I looked through the elements in the body and found a svg that contained a filter. My hunch was correct! 🕵️
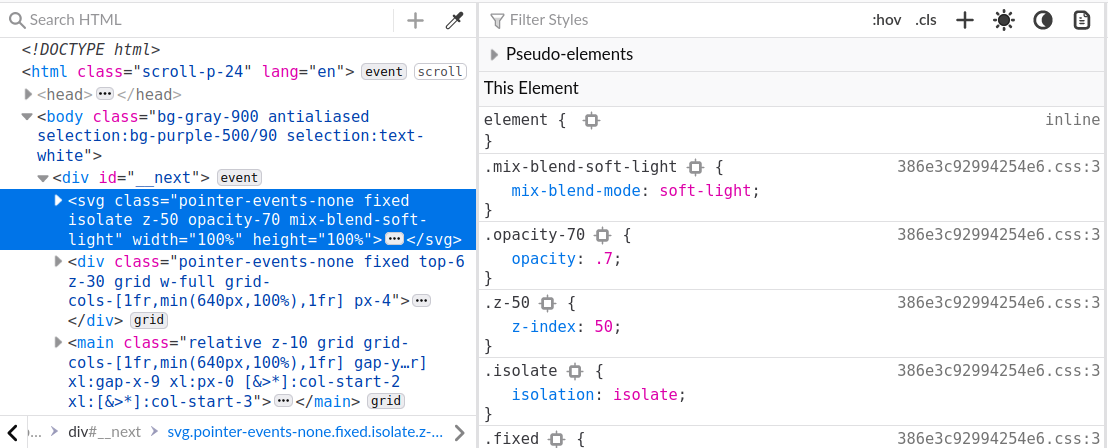
Then to my surprise, when I examined its styles in the styles pane, there was lots of very short classes. 😐 They look like utility classes to me.

This makes for multiple rounds of copying-and-pasting from the styles pane to recreate the effect! Its probably just quicker to type out the same declarations myself!
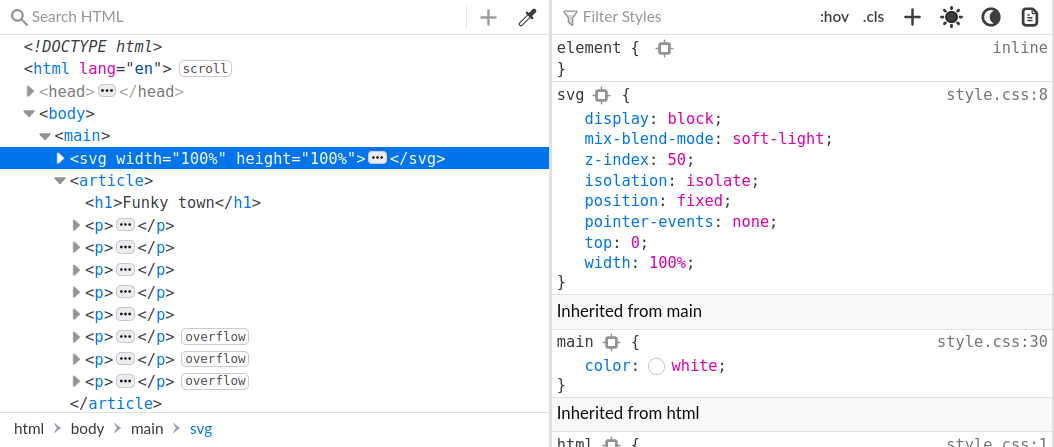
This is how my recreation looks in the devtools.

Which would you prefer to read in the devtools?
Is this a problem?
I don’t know how you would classify this. It seems kind of like an unintended consequence of utility CSS frameworks to me. It is a means of an obfuscation when you approach things with a CSS hat on. 👷
Obfuscation is the obscuring of the intended meaning of communication by making the message difficult to understand, usually with confusing and ambiguous language. The obfuscation might be either unintentional or intentional (although intent usually is connoted), and is accomplished with circumlocution (talking around the subject), the use of jargon (technical language of a profession), and the use of an argot (ingroup language) of limited communicative value to outsiders.
If you understand the jargon of the framework, it might be quicker to discern the styles from the HTML. You are reading through the class attribute from left to right.
The length of the CSS in the styles pane becomes much longer now since every property declaration is a CSS rule. This makes every single declaration take up 3 lines. You need to scroll a lot more to read all of the styles. It definitely slows my comprehension down since I am not used to this.
Also, I wonder about debugging. Do you approach that differently?
Debugging CSS is tricky. Would you just use devtools less for these types of codebase? Would you veer towards removing classes in HTML now instead? Or would you filter the styles in the styles pane to adapt a property there?
I don’t like it because it is an impediment on my CSS excursions! It makes things more verbose.
Who knows? Maybe, it might be a welcome side effect for businesses who want to make it harder for people to imitate parts of their website!
Them are the jigs and reels of different methodologies I guess! 😁
